Echte Trainings statt Lernvideos
In unseren Präsenztrainings ist alles auf den Lernerfolg ausgerichtet.
Verschenken Sie keine Zeit und üben Sie direkt mit den Profis.
Machen Sie sich oder Ihr Team fit für die Herausforderungen im Projektalltag.
Nach Abschluss unserer Schulung sind Sie in der Lage, professionelle Apps mit Angular zu entwickeln.
Angular erfordert TypeScript-Erfahrung. Wir helfen Ihnen.
Typen, Klassen, Arrow Functions? Kein Problem! Wir zeigen Ihnen die Programmiersprache von Angular. Jedes unserer Trainings beginnt mit einer Einführung in TypeScript.
Konzepte & Strategien. Erfahrung, die sich auszahlt.
Gerade beim Start eines Projekts ist es wichtig, die richtigen Weichen zu stellen. Vermeiden Sie Fehler von Anfang an und starten Sie sofort durch.
Tools, Power-Tipps und Best Practices. Direkt vorgestellt.
Neben Theorie und Praxis ist eine Auswahl an Tools und Vorgehensweisen unerlässlich. Wir stellen unseren Werkzeugkasten aus dem Projektalltag vor.
Unsere Schulungen
| ONLINE | 11.-18. März 2026 | Plätze frei | ||
| ONLINE | nach Absprache | Termine verfügbar | ||
| VOR ORT | nach Absprache | Termine verfügbar | ||
| ONLINE | 21.-28. Januar 2026 | ausgebucht | ||
| ONLINE | 5.-12. November 2025 | ausgebucht | ||
| ONLINE | 26. Juni bis 3. Juli 2025 | ausgebucht | ||
| ONLINE | 14.-22. Mai 2025 | ausgebucht | ||
| ONLINE | 26. März bis 2. April 2025 | ausgebucht | ||
| ONLINE | 19.-26. Februar 2025 | ausgebucht | ||
| ONLINE | 15.-22. Januar 2025 | ausgebucht | ||
| Heidelberg | 16.-19. Juni 2020 | ausgebucht | ||
| Leipzig | 10.03. - 13.03.2020 | ausgebucht |
















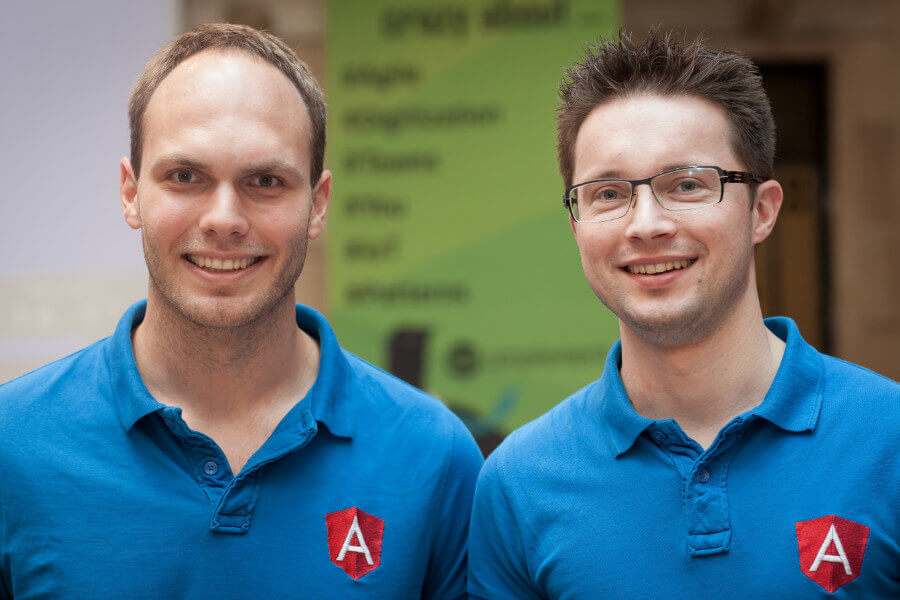
Ihre Trainer
Die Trainer Johannes Hoppe und Ferdinand Malcher sind Google Developer Experts (GDE)und die Autoren des deutschsprachigen Angular-Buchs
„Angular: Das Praxisbuch – von den Grundlagen bis zur fortgeschrittenen Entwicklung mit Signals“.

Johannes Hoppe
ist Google Developer Expert (GDE) für Angular und arbeitet als selbständiger Softwarearchitekt, Berater und Trainer für Angular und TypeScript. Johannes ist Organisator des 🅰️ Angular Heidelberg Meetup.
Johannes lebt & wohnt in Leimen bei Heidelberg.
Bluesky: @johanneshoppe.de
Twitter: @JohannesHoppe

Ferdinand Malcher
ist Google Developer Expert (GDE) für Angular und arbeitet als selbständiger Softwareentwickler, Trainer und Berater – mit Schwerpunkt auf Angular, Node.js und TypeScript.
Ferdinand lebt & wohnt in Leipzig.
Bluesky: @fmalcher.de
Alle Grundlagen für den erfolgreichen Einstieg in Angular – topaktuell ab Angular 21.
Als Online-Schulung mit 6 Tagen zu je 5 Stunden.
Themen & Inhalte
 BLOCK01
BLOCK01- TypeScript
- Angular CLI
- Komponenten
- Standalone Components
- Template-Syntax und Bindings
- Built-in Control Flow
- Signals
TypeScript, Tooling & Grundlagen
Alles für einen gelungenen Einstieg
Aller Anfang ist schwer – und wir nehmen Sie von Anfang an mit! Im ersten Themenblock lernen Sie den Aufbau der Anwendung kennen und setzen TypeScript sicher für die Entwicklung mit Angular ein. Wir üben den Umgang mit Komponenten, nutzen die Angular CLI und vertiefen die Template-Syntax von Angular. Die neuen Signals und Standalone Components verwenden wir von Anfang an.

- Dependency Injection und Services
- Immutability
- Architektur und Best Practices
- Unit- und Integrationstests mit Vitest (neu ab Angular 21)
- Direktiven
- Pipes
BLOCK02Testing, Datenfluss und Services
Die Konzepte von Angular lernen und verstehen
Testgetriebene Entwicklung vermeidet böse Überraschungen in der Produktion! Erfahren Sie mit uns, wie Sie von Anfang an testgetrieben mit Angular entwickeln. Außerdem lernen Sie, wie die Teile der Anwendung miteinander kommunizieren und eventbasierte Datenflüsse umgesetzt werden können. Am Ende dieses Themenblocks sind Sie der Lage, eine interaktive Anwendung mit Angular zu erstellen.
 BLOCK03
BLOCK03- Signal Forms (neu ab Angular 21)
- HTTP-Kommunikation
- Resource API
- Routing
- Lazy Loading
- Deployment
Formulare, HTTP und Routing
Fortgeschrittene Themen für den Projektalltag
Im dritten Block widmen wir uns fortgeschrittenen Themen. Angular bringt ausgereifte Konzepte zur Formularverarbeitung mit. Lernen Sie, wie Sie mit dem Router durch die Anwendung navigieren. Außerdem werden Sie ein Server-Backend über HTTP/REST anbinden und die Angular-Anwendung in Produktion ausrollen.

- Reactive Extensions for JavaScript (RxJS)
- Observables, Observer und Subscriptions
- Operatoren
- Events, Multicasting und Subjects
- Error Handling
- Higher-Order Observables
- Interoperabilität mit Signals
BLOCK04Reaktive Programmierung mit RxJS
Datenströme, Observables und Operatoren in der Praxis
Die Reactive Extensions für JavaScript (RxJS) sind ein mächtiges Framework, um Datenströme abzufragen, zu transformieren und neu zusammenzusetzen. Mithilfe von Observables und Operatoren lassen sich asynchrone und eventbasierte Aufgaben stark vereinfachen. Angular setzt stark auf die Möglichkeiten der Reaktiven Programmierung, deshalb lohnt es sich, einen Blick auf die Konzepte zu werfen.
gewappnet. Der Workshop wird stets mit der neuesten Angular-Version durchgeführt,
und wir gehen gezielt auf die neuesten Entwicklungen ein.
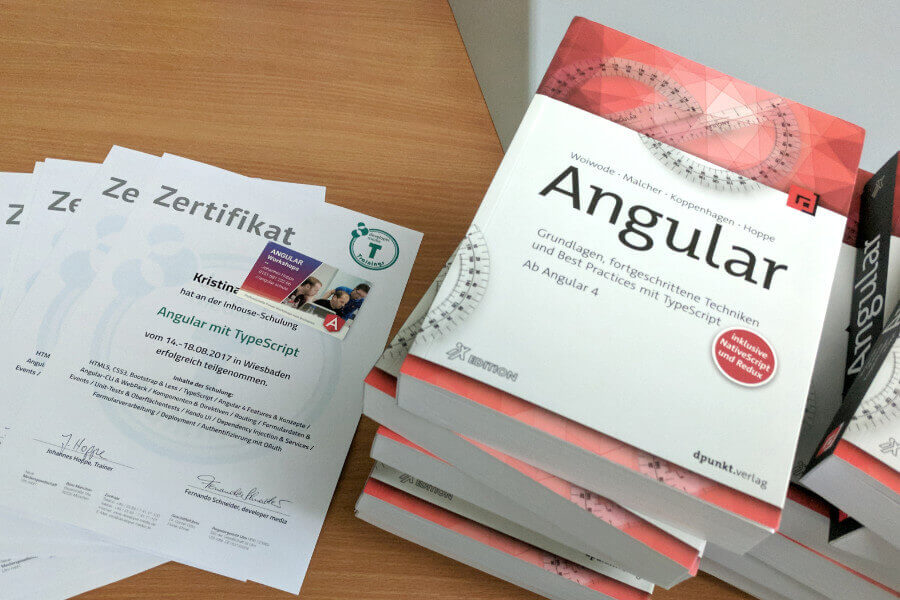
Alle Teilnehmenden erhalten ein Zertifikat und ein persönliches Exemplar unseres Angular-Buchs.
Noch Fragen?
Rufen Sie uns an oder schreiben Sie uns eine E-Mail.
Gerne beraten wir Sie unverbindlich und erstellen ein individuelles Angebot.