Angular 21 is here!
20.11.2025
On November 19, 2025, Angular 21 was released!
The most important updates: Signal Forms, zoneless apps, testing with Vitest, the new package @angular/aria, and more support for AI assistants.

20.11.2025
On November 19, 2025, Angular 21 was released!
The most important updates: Signal Forms, zoneless apps, testing with Vitest, the new package @angular/aria, and more support for AI assistants.

20.11.2025
Angular 21 introduces a significant change to unit testing:
Vitest is now the default, replacing the previous standard combination of Karma and Jasmine.
When creating a new project with ng new, Angular 21 now uses Vitest as the default test runner.
Vitest promises significantly faster startup times, modern features, and an easy-to-use Jest-compatible API.
In this article, we'll show you what Vitest means for you, how to migrate existing Angular projects, and what benefits Vitest offers.

31.10.2025
Angular ships with three Resource APIs for declarative async data loading: resource(), rxResource(), and httpResource().
They're powerful additions to Angular's reactive toolkit, but they share a common foundation with some sharp edges.
This article examines three bugs in the shared core, supports them with source code, and shows how to fix each one.

30.09.2025
With Angular 20, the service suffix has been removed from the new style guide.
While this leads to shorter filenames, it also makes the role of classes less obvious.
This article presents a thought experiment that introduces a custom @Service decorator to solve this issue elegantly.

20.06.2025
The old list of valuable resources from angular.io is gone. Here you can find a mirror.

18.06.2025
In this article, we'll show how to use OpenAPI Generator to automatically generate Angular HTTP services from your OpenAPI spec.

30.05.2025
Everything new comes in May - or at least a new major version of Angular: On May 28, 2025, Angular 20 was released! You can find the release information directly from the Angular team in the official Angular Blog.

13.05.2025
An interesting new feature in Angular is the Resource API. It allows us to intuitively load data and process it in components. In this blog post, we introduce the ideas behind this new interface.

27.11.2024
Voraussichtlich in der Version 19.1 von Angular werden die Direktiven ngClass und ngStyle als deprecated markiert.
In diesem Blogpost erläutern wir die Hintergründe und die Migration.

14.11.2024
Angular 19 has a significant change with the simplification of the effect() API and the introduction of afterRenderEffect().
This change impacts how Angular handles post-render tasks and is especially useful for applications that rely on precise timing for rendering and DOM manipulation.
In this article, we'll explore how these two APIs compare, when to use each, and how to take advantage of phased execution with afterRenderEffect().

04.11.2024
In Angular 19, there's a new feature called a Linked Signal that makes it easier to keep track of local state that depends on other signals. It lets us create a writable signal that can automatically reset based on changes in other signals. This makes it particularly useful for situations where local state needs to stay in sync with dynamic data. Here's a look at what the Linked Signal is, how it works, and some common use cases.

06.11.2023
Die neue Major-Version 17 von Angular wurde Anfang November veröffentlicht. Für das Team und die Community war es ein besonderes Release: Angular wartet nicht nur mit spannenden neuen Features auf, sondern präsentiert sich seit 6. November 2023 in einem neuen Gewand.

29.11.2022
Did you know that properties are implemented slightly differently in JavaScript and TypeScript and that there is an incompatible behaviour?
That's why projects with Angular 15 have the option useDefineForClassFields set in their TypeScript configuration.
We will show you in detail what the problem is and how you should write your code so that it is future-proof for both programming languages.

29.05.2022
Das wohl am heißesten diskutierte aktuelle Feature von Angular 14 sind die Standalone Components. Komponenten, Pipes und Direktiven müssen damit nicht mehr in einem NgModule deklariert werden, sondern können eigenständig genutzt werden. In diesem Artikel geben wir einen Überblick und zeigen, wie Sie das neue Feature praktisch verwenden.

19.05.2022
Mit Version 14 von Angular erscheint ein lang erwartetes Feature: stark typisierte Formulare!
Bisher waren die Datenmodelle für Reactive Forms stets lose mit any typisiert – das ändert sich nun.
In diesem Blogartikel stellen wir kurz die wichtigsten Eckpunkte vor.

14.12.2021
Reactive Programming with RxJS is a great way to model event-based systems. It can feel super abstract sometimes. However, we can even apply the principles of Reactive Programming to our everyday world! Whenever I sit in a car, I'm impressed by how the electronics work. Wouldn't it be cool to build all of this stuff with RxJS? I want to take you on a car ride into how we can implement a turn indicator with RxJS!

10.03.2021
Als wäre RxJS nicht schon verhext genug – lasst es uns mit einem der gefürchtetsten Patterns der Softwareentwicklung kombinieren: REKURSION! Aber keine Angst: Dazu müssen wir keinen Pakt mit teuflisch verschachtelten Schleifen eingehen, denn der "expand"-Operator kommt zu Hilfe!

08.05.2020
Die Firma DATA-team aus Leipzig hat sich auf Softwareentwicklung für Mahnwesen und Vollstreckung spezialisiert. Im Februar 2020 hat das sympathische Entwicklerteam zusammen mit der Angular.Schule einen soliden Start in Angular gemacht. Im Gespräch heute ist Marcel Jänicke, der die 4-tägige Inhouse-Schulung bei DATA-team organisiert hat.

04.02.2020
Imagine yourself sitting in a train, landscapes passing by – trees, houses, sheep, people, hills, ... When I find myself in a situation like that I can't help but thinking of reactive data streams all the time.

13.01.2020
In this article we want to use several tools from the GitHub universe to launch a website with Angular. We will establish a professional pipeline, including version management, continuous deployment and web hosting. Best of all, for public repositories, this will not cost you a single cent!

08.01.2020
As soon as a NgRx project gets bigger, we have to ask ourselves how we should ideally arrange the entities in the store. In this article we are going to have a look at inter-connected data and its implications when trying to elevate store output to old fashioned business objects, ready to use in all components. By tackling normalized APIs we will show you some of the most common pitfalls you might encounter along the way.

06.11.2019
In this article I will introduce the new tool ngx-semantic-version.
This new Angular Schematic allows you to set up all necessary tooling for consistent git commit messages and publishing new versions.
It will help you to keep your CHANGELOG.md file up to date and to release new tagged versions. All this is done by leveraging great existing tools like commitizen, commitlint and standard-version.

22.08.2019
With version 8.3 of the Angular CLI a new command has been released which has the potential to be a game changer. Now, deployments to any target (Firebase, Azure, GitHub pages...) are potentially only one CLI command away. In this article we will show you everything you need to know.

29.07.2019
We need to talk about Angular route resolvers. Resolvers are services used by the Angular router to retrieve (asynchronous) data for us during navigation. The resolved data is available synchronously when the component starts.

25.06.2019
Im Juni 2019 halten einen neuen Talk auf den beiden Konferenzen Developer Week und enterJS. Wir stellen Ihnen GraphQL und Angular vor.

27.02.2019
For an upcoming workshop we were asked how to integrate third-party libraries into an Angular application. In this blog post we want to have a closer look at this question. We will discuss a few possible strategies that depend on which technology to integrate.

01.01.2019
Als Trainer der Angular.Schule veranstalten wir regelmäßig Schulungen zu Angular.
Wir unterscheiden zwischen offenen und geschlossenen Schulungen ("Inhouse").

16.06.2018
Im Juni 2018 halten wir eine Reihe von Talks auf mehreren Konferenzen. Dies ist eine Liste aller Vorträge und des Workshops.

14.06.2018
In this article, I will give a short introduction to GraphQL and then we shall look at at Apollo Angular and the GraphQL code generator. We will combine the flexibility of Graphql with the safety of strongly typed TypeScript code that is consistent between server and client.

08.06.2018
William Cheng, top contributor to Swagger Codegen, recently informed us about a big change for the swagger community. William and other top contributors (40+) of Swagger Codegen have decided to fork the project to maintain a community-driven version called "OpenAPI Generator", which supports both OpenAPI spec v2 and v3.

02.06.2018
In this article we will discuss how we can leverage the power of Effects in NgRx. We will use observable streams other than the usual action stream to build some powerful and neat effects.

21.05.2018
In this article, I will discuss some ideas how to produce individual Angular apps. How do we get one app per customer if we have 100+ customers?

12.04.2018
In this article, we will take a look at swagger codegen. It will save you a ton of work and pain by generating HTTP services automatically from your swagger API description.

21.03.2018
In this article, we will take a look at some common "immutable" operations. You will see how modern JavaScript enables us to easily work with immutable data structures in a super clean way without the need of an additional library – using the spread operator and Object.assign().

19.02.2018
In this article we will cover how to write our own custom operators for RxJS pipelines. We will build a simple logging operator and learn how we can debug observable sequences.

15.01.2018
Als Trainer der Angular.Schule veranstalten wir regelmäßig Schulungen zu Angular.
Wir unterscheiden zwischen offenen und geschlossenen Schulungen ("Inhouse").

10.01.2018
In meiner Rolle als Track-Chair für den Themenbereich Angular wurde ich mehrfach gefragt, nach welchen Kriterien ich die Auswahl treffen werde.

21.12.2017
In diesem Vortrag dreht sich alles um qualitativ hochwertige Angular-Apps. Lernen Sie die verschiedenen Teststrategien hierfür kennen. Wir betrachten Unit-Tests und Integrationstests, aber auch E2E-Tests (Oberflächentests) für Angular. Es erwartet Sie eine kurze Einführung zu TDD und BDD. Anschließend wird Ihnen Johannes Hoppe das Tooling vorstellen, um Tests mit Karma und Protractor auszuführen.

21.12.2017
In dieser Session stellen Ihnen die Buch-Autoren Ferdinand Malcher und Johannes Hoppe alle Bausteine der Architekturidee Redux vor. Die beiden Angular-Experten entwickeln zusammen mit Ihnen Reducers und Actions in TypeScript, kombinieren diese mit dem Redux-Store und hauchen damit einer Angular-App Leben ein.

30.11.2017
NativeScript ist einen freies Open-Source-Framework für die Entwicklung von nativen Apps für iOS, Android und Windows Phone. Die Geschäftslogik wird in JavaScript oder TypeScript entwickelt, Design und Stil werden per XML und CSS definiert. Heraus kommt plattformspezifischer Code. Schon wieder eine neue Art, Apps zu entwickeln? Wozu das Ganze? Warum sollte man auf NativeScript setzen? Diese und weitere Fragen werden wir in der Session klären. Wir werden die Architektur betrachten, eine App bauen, native APIs ansprechen und das Ganze mit Angular verdrahten. Klingt irre. Ist es auch. Und macht viel Spaß!

30.11.2017
Dies ist ein älterer Vortrag aus dem Jahr 2016. Er ist vor allem dann relevant, wenn Sie den Umstieg von AngularJS auf Angular 2+ wagen wollen.

28.10.2017
Gut vorbereitet in den Workshop:
Unsere Visual Studio Code Extension richtet den Editor für Angular ein.

07.09.2017
Als Trainer der Angular.Schule veranstalten wir regelmäßig Workshops zu Angular.
Wir unterscheiden zwischen offenen und geschlossenen Workshops ("Inhouse").

12.10.2016
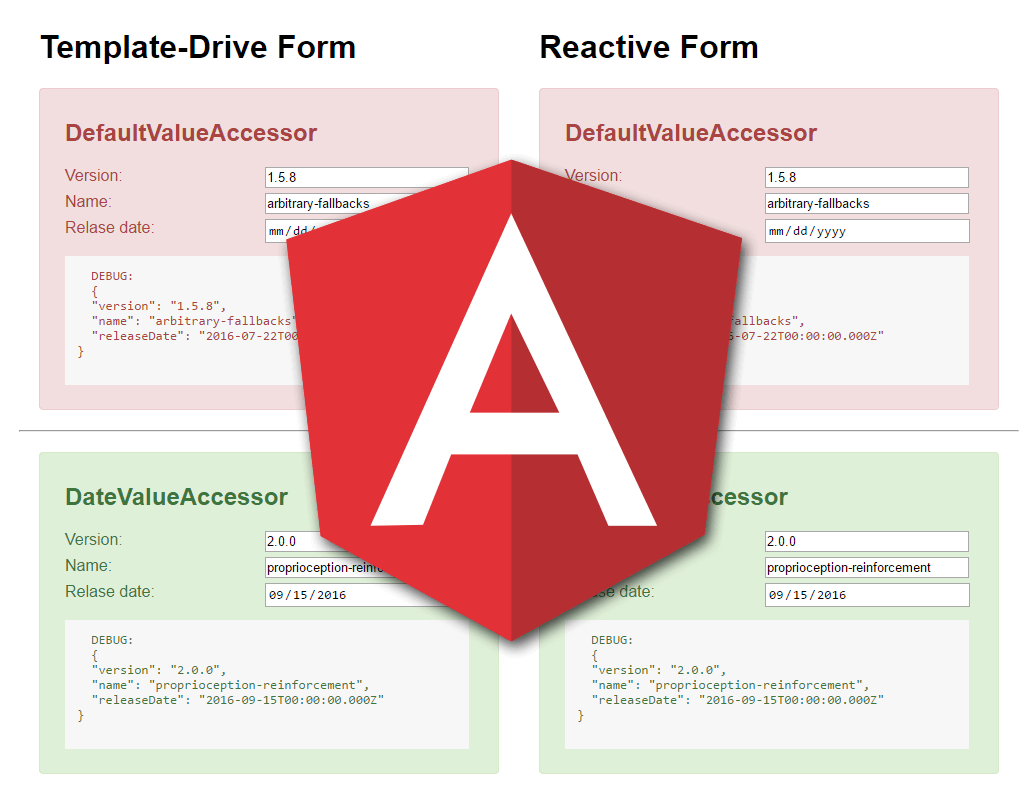
Working with forms is pretty easy in Angular.
You just need to decide between Template-Driven and Reactive Forms and you are ready to start with some bindings and validation. The following code shows a two-way data binding with ngModel against a property of type string:

15.06.2016
In den letzten Jahre haben mehr als eine Million Entwickler erfolgreich mit AngularJS Single-Page-Anwendungen erstellt. Angular ist damit das populärste Framework um client-seitige Webanwendungen zu entwickeln (siehe z.B. Stack Overflow). Allerdings blieb das Framework dabei bislang immer auf das Web beschränkt. Das bedeutet, dass man bis dato völlig andere Tools, Programmiersprachen und Frameworks benötigte, um Anwendungen für den Desktop oder für mobile Geräte an den Start zu bringen.
